Human-computer interaction (HCI) is a multidisciplinary field of study focusing on the design of computer technology and, in particular, the interaction between humans (the users) and computers



WEEK 2

introduction to hci
- Guidelines Categories
- Examples of HCI Guidelines

WHAT IS HCI?

Human-Computer Interaction (HCI) is a cross-disciplinary area (e.g, engineering, psychology, ergonomics, design) that deals with the theory, design, implementation, and evaluation of the ways that humans use and interact with computing devices.

Computer - When we talk about the computer, we are referring to any technology ranging from desktop computers, to large scale computer systems.

User - By "user", we may mean an individual user, a group of users working together an appreciation of the way people's sensory systems (sight, hearing, touch) relay information is vital.

Interaction is a concept to be distinguished from another similar term, Interface.

WHAT IS IT IMPORTANT?

HCI has become more important in recent years as computers have become part of a human's daily routine. Aside from making he necessary computational functionalities available, its focus has been on how to design and implement computer interfaces for high usability and user experience.
- High usability means that the resulting interfaces are easy to use, efficient for the task, ensure safety, and lead to a correct completion of the task.

HCI researchers focused on improving the usability of desktop computers (e.g, practitioners concentrated on how easy computers are to learn and use).

PRINCIPLES OF HCI

2. Understand the task
3. Reduce memory load
6. Prevent Errors/Reversal of Action

1. Know Thy User
This principle simply states that the interaction and interface should cater to the needs and capabilities of the target user of the system in design. Ideally, comprehensive information (e.g.. age, gender, education level, social status, computing experience, cultural background) about the representative target user should be collected and analyzed to determine their probable preferences, tendencies, capabilities (physical and mental), and skill levels.




EXAMPLE
- Profiling the target user of a program within a company.
- Knowing the age bracket of the software users in an educational institution.
- Conducting a survey about the computing experience of the employees in a company who will utilize the system.
Understand the Task
Another almost-commonsensical principle is to base HCI design on the understanding of the task. The term task refers to the job to be accomplished by the user using the interactive system. In fact, understanding the task at hand is closely related to the interaction modeling and user analysis It really boils down to identifying the sequence and structure of subtasks at an abstraction level appropriate for the typical user within the larger application context.

EXAMPLE
- Formulating an interaction model for the task of logging into website.
- Creating a conceptual model for system access in a corporation.
- Analyzing the user's capability to navigate at a certain module of a program.
Reduce Memory Load
Designing interaction with as little memory load as possible is a principle that also has a theoretical basis. Humans are certainly more efficient in carrying out tasks that require less memory burden, long or short term. Keeping the user’s short-term memory load light is of particular importance with regard to the interface’s role as a quick and easy guidance to the completion of the task.

EXAMPLE
•Keeping the number of menu items or tabs to a lesser quantity than what is required for a human's short-term memory to maintain good user awareness of the ongoing task.
•Windows and Mac provide users with keyboard shortcuts for copy and pasting and for users to navigate and operate more quickly and effortlessly
Strive for Consistency
In the longer term, one way to unburden the memory load is to keep consistency. This applies to both interaction model and interface implementation. For instance, the user is likely to get confused and exhibit erroneous responses if the same subtask is involved, at different times, for different interaction steps or interface methods. Note that the exact same subtasks may appear across different applications as well.
EXAMPLE
•A consistent look of the interface within a gaming application
•A consistent interface between Microsoft PowerPoint and Microsoft Word
Remind Users and Refresh Their Memory
Any significant task will involve the use of memory so another good strategy is to employ interfaces that give continuous reminders of important information and thereby refresh the user's memory.

EXAMPLE
•Confirming the safe receipt of a credit card number in an online payment reminding the user to perform a system update on a computer.
Prevent Errors/Reversal of Action
While supporting a quick completion of the task is important, error free operation is equally important. As such, the interaction and interface should be designed to avoid confusion and mental overload.

EXAMPLE
•Confirming the user's action and displaying large interactive processes through pop-up menus.
•Presenting only the relevant information at a given time and making selections rather than enforcing recall or full manual input specification by the user.
•Making the user comfortable by allowing an easy reversal of action like the Undo button
Naturalness
The final major HCI principle is to favor "natural" interaction and interfaces. Naturalness refers to a trait that is reflective of various operations in our everyday life. For instance, a perfect HCI may one day be realized when a natural language-based conversational interface is possible, because this is the prevalent way that humans communicate.

POST-ASSESSMENT 2
Answer the following questions on a separate clean sheet of paper.
1.Provide at least three (3) examples of HCI that you encounter every day. Explain how these affect you as a user.
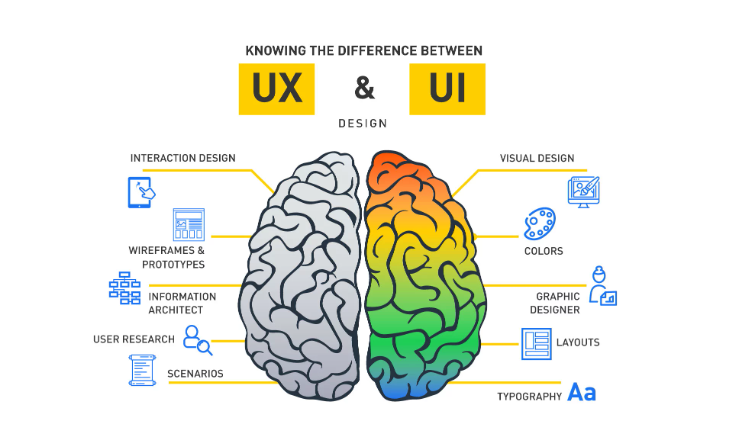
2.Differentiate User Experience (UX) and User Interface (UI)
3.Browse/Try the Google Text-to-speech feature on your mobile devices.
POST-ASSESSMENT 2
Ask the following questions one by one to Google:
- How is the weather today?
- Can you change your voice Google?
- Who is the president of the Philippines?
- What is human-computer interaction?
- What is the most beautiful place on Earth?
POST-ASSESSMENT 2
On a clean sheet of paper answer the following items
How would you describe HCI with Google? (5 points) o Why is this Google feature important? (5 points)
4.Open Google Chrome and access the Bangko Sentral ng Pilipinas website
(http://www.bsp.gov.ph/) Visit as many modules as you can. Pay attention to the design of the website
POST ASSESSMENT 2
•Identify three (3) high-level principles that were vastly satisfied by the designers and developers of the website Using a minimum of five (5) sentences, explain how the principles were satisfied. Take a screenshot of each specific part of the website which encompasses the principles.
•Identify at least one (1) area of the BSP website that needs improvement in relation to HCI principles. Make sure to specify the HCI principle associated to the area of improvement. Use a minimum of five (5) sentences in explaining your ideas
POST-ASSESSMENT 2
•After identifying the principles, explain why it is important to consider all these principles when designing and developing a website Use a minimum of five (5) sentences in expressing your thoughts.
WEEK 3

Specific HCI Guidelines
- Guidelines Categories
- Examples of HCI Guidelines

Guidelines Categories

While principles are very general and applicable to wide areas and aspects of human-computer interaction (HCI) design, guidelines tend to be more specific

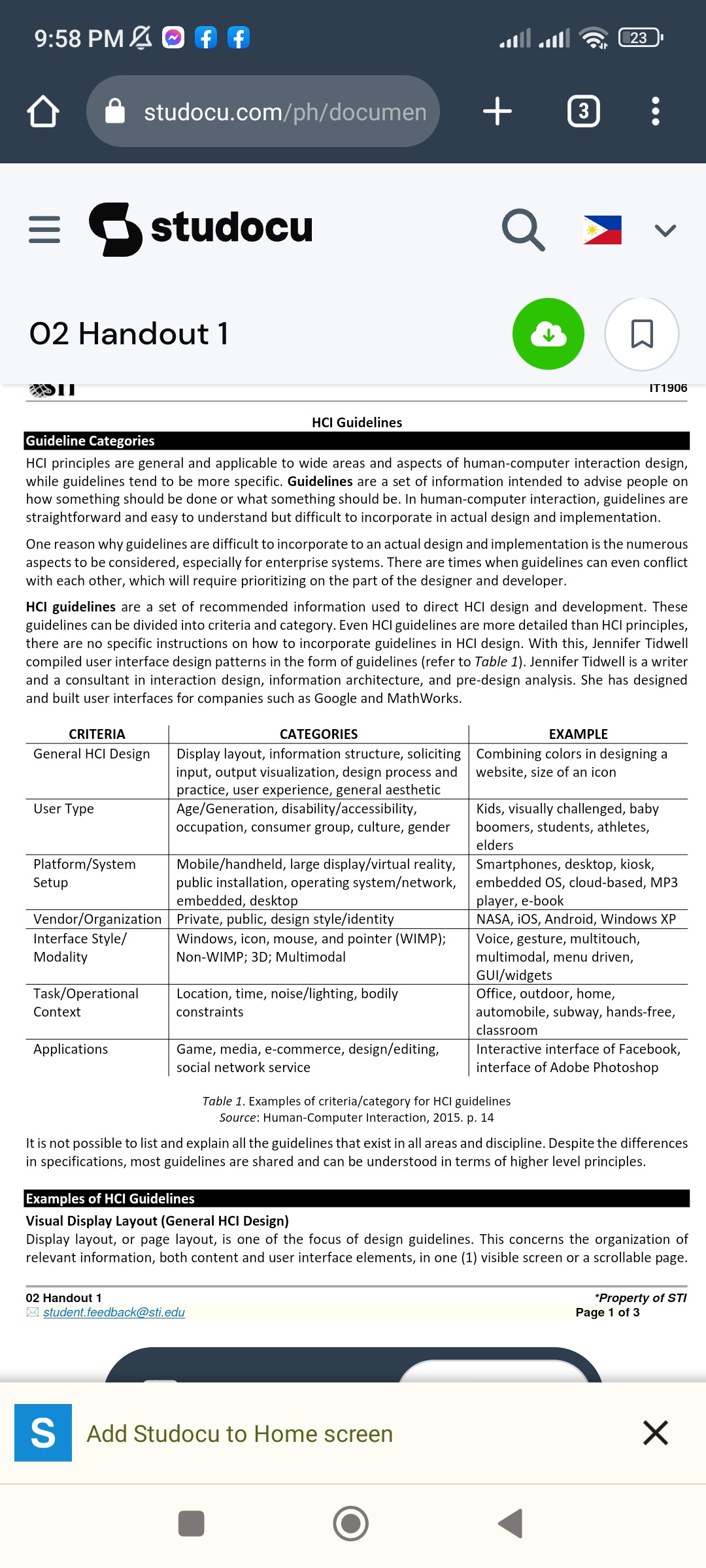
HCI guidelines are a set of recommended information used to direct HCI design and development. These guidelines can be divided into criteria and category. Even HCI guidelines are more detailed than HCI principles, there are no specific instructions on how to incorporate guidelines in HCI design. With this, Jennifer Tidwell compiled user interface design patterns in the form of guidelines (refer to Table 1). Jennifer Tidwell is a writer and a consultant in interaction design, information architecture, and pre-design analysis She has designed and built user interfaces for companies such as Google and MathWorks.

Shneiderman's Eight Golden Rules
Ben Shneiderman, an American computer scientist combined few implied facts about designing and came up with below eight common guidelines:
- Strive for Consistency
- Enable Frequent Users to Use Shortcuts
- Offer Informative Feedback
- Design Dialog to Yield Closure
- Offer Simple Error Handling
- Permit Easy Reversal of Actions
- Support Internal Locus of Control
- Reduce Short-Term Memory Load
Shneiderman's Eight Golden Rules
These guidelines are useful for normal designers and for interface designers. These eight guidelines can be used to distinguish a good interface design from a bad one. These are useful in experimental assessment to identify improved GUIs
HCI GUIDELINES

Criteria: General HCI Design
Category: Visual Display Layout
One of the main focuses in many design guidelines is on the display (page) layout This problem concerns organizing and allotting relevant information (both the content and UI elements) in one visible screen or scroll-able page. Generally, the display layout should be such that it is organized according to the information content (e.g. importance, sequence, functionality), is sized manageably (e.g. divided into proper sections), is attention grabbing, and is visually pleasing (e.g., aligned and with restricted use of colors). Here is a list of HCI guidelines for a Web page layout put forth by the US Department of Health and Human Services for the US government.
Criteria: General HCI Design
Category: Visual Display Layout
- Avoid cluttered display
- Place important items consistently
- Place important items at top center
- Structure for easy comparison
- Establish level of importance
- Optimize display density
- Align items on a page
- Set appropriate line lengths
- Use frames when functions must remain accessible
Criteria: General HCI Design
Category: Taking User Input
Clever designs for taking user input (e.g., raw information or system commands) can improve the overall performance, in terms of both time and accuracy, for highly interactive systems. Modern interfaces employ graphical user interface (GUI) elements (e.g., window, text box, button, menu, forms, dialog box, icon), support techniques (e.g. auto completion, deactivating irrelevant options, voice recognition), and devices (e.g., mouse touch screen) to obtain user input in different ways.
Criteria: General HCI Design
Category: Taking User Input
- Consistency of data-entry transactions
- Minimal input actions by user
- Minimal memory load on users
- Compatibility of data entry with data display
- Clear and effective labeling of buttons and data-entry fields
- Match and place the sequence of data-entry and selection fields in a natural scanning and hand-movement direction
- Do not place semantically opposing entry selection options close together
- Design of form and dialog boxes
Criteria: User Type
Category: User with Disability
The W3C has led the Web Accessibility Initiative and published the Web Content Accessibility Guidelines (WCAG) 2.0 [5]. It explains how to make web content more accessible to people with disabilities. Web content generally refers to the information in a web page or web application, including text, images, forms, sounds, and such.
Criteria: User Type
Category: User with Disability
Perceivable
- Provide a text alternative for non-text context Provide alternatives for time-based media.
- Create content that can be present in different ways without losing information or structure.
- Make it easier for the user to see and hear content.
Operable
- Make all functionality available from a keyboard
- Give users enough time to read and use content
- Do not use content that causes seizures.
- Help users navigate and find content
Criteria: User Type
Category: User with Disability
Understandable
- Make text content readable and understandable
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes
Robust
- Maximize compatibility with current and future tools.
Criteria: Platform Type
Category: Mobile Device
Recently, with the spread of smartphones, usability and user experience of mobile devices and applications has become even more important. These are the specific HCI guidelines summarized by Tidwell:
Criteria: Platform Type
Category: Mobile Device
- Fast status information (especially about network connection and services).
- Minimize typing and leverage on varied input hardware (e.g., buttons, touch, voice. handwriting recognition, virtual keyboard, etc.)
- Fierce task focus (for less confusion in a highly dense information space)
- Large hit targets (for easy and correct selection and manipulation) Efficient use of screen space (with condensed information)
Criteria: Platform Type
Category: Mobile Device
Following is a similar set of guidelines available from the Nokia developer's home page:
- Enable shortcuts (e.g., hot keys) for frequently used functions
- Keep the user informed of his or her actions
- Follow the device's (vendor's) interface patterns (positioning of the buttons and menus)
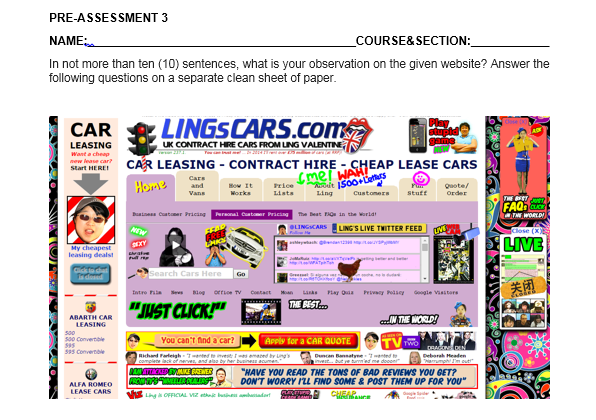
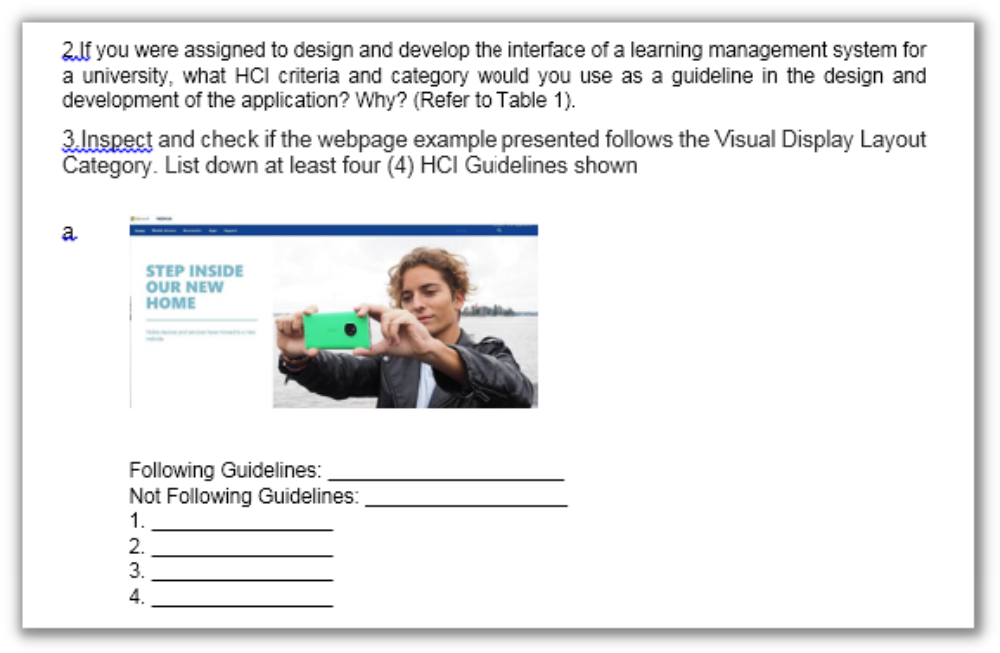
POST-ASSESSMENT 3

POST-ASSESSMENT 3

POST-ASSESSMENT 3

WEEK 4-5

Human factors as HCI Theories
- Human Information Processing
- Sensation and Perception of Information
- Human Body Ergonomics (Motor Capabilities)

HUMAN-COMPUTER
PROCESSING

Any effort to design an effective interface for Human-Computer interaction (HCI) requires two basic elements, an understanding of (a) computer factors (software/hardware) and (b) human behavior.

As the main underlying theory for HCI human factors can largely be divided into Conigtive Science and Ergonomics.

Task Modeling and Human Problem-Solving Model
The HCI principle of task/interaction modeling clarified the tasks required to accomplish the goal of the interactive system. In more abstract terms, this whole process of interaction could be viewed as a human attempting to solve a "problem" and applying certain "actions" on "objects" to arrive at a final "solution" Such a model can help HCI designers analyze the task and base the interface structure around the distinctive problem-solving process.
Task Modeling and Human Problem-Solving Model
Human problem-solving efforts consists of these four (3) important parts:
- Sensation, which senses external information and Perception, which interprets and extracts basic meanings of the external information.
- Memory, which stores momentary and short-term information or long-term knowledge.
- Decision/Executor, which formulates and revises a "plan," then decides what to do based on the various knowledge in the memory, and finally acts it out by commanding the motor system.
HUMAN REACTION AND PREDICTION OF
COGNITIVE PERFORMANCE
We can also, to some degree, predict how humans will react and perform in response to a human interface design. We can consider two aspects of human performance one that is cognitive and the other ergonomic.
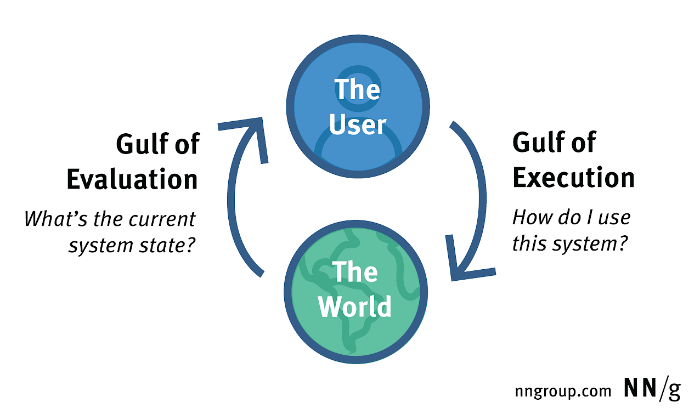
Norman and Draper spoke of the "gulf of execution/evaluation," which explains how users can be left bewildered (and not perform very well) when an interactive system does not offer certain actions or does not result in a state as expected by the user (Figure 12). Such a phenomenon would be a result of an interface based on an ill-modeled interaction.
HUMAN REACTION AND PREDICTION OF
COGNITIVE PERFORMANCE
A user, when solving a problem or using an interactive system to do so, will first form a mental model that is mostly equivalent to the hierarchical "action" plan for the task. The mismatch between the user's mental model and the task model employed by the interactive system creates the "gulf."

HUMAN REACTION AND PREDICTION OF
COGNITIVE PERFORMANCE
The gulf of evaluation is the degree to which the system/artifact provide representations that can be directly perceived and interpreted in terms of the expectations and intentions of the user (Norman 1988). Or put differently, the gulf of evaluation is the difficulty of assessing the state of the system and how well the artifact supports the discovery and interpretation of that state (Norman 1991)
“The gulf is small when the system provides information about its state in a form that is easy to get is easy to interpret, and matches the way the person thinks of the system"
GOMS MODEL (CARD, MORAN, AND NEWELL)
This model is the general term for a family of human information processing techniques that attempt to model and predict user behavior. Typically used by software designers, a person's behavior is analyzed in terms of four components.
- Goals - something that the person wants to accomplish. Can be high level (e.g. WRITE- PAPER) to low level (e.g. DELETE CHARACTER)
- Operators - basic perceptual, cognitive, or motor actions used to accomplish goals, or actions that the software allows user to make (e.g. PRESS-ENTER-KEY or CLICK- MOUSE)
- Methods - procedures (sequences) of sub goals and operators that can accomplish a goal
- Selection Rules - personal rules users follow in deciding what method to use in a circumstance
SENSATION AND PERCEPTION OF INFORMATION
Humans are known to have at least five senses. Among them, those that would be relevant to HCI (at least for now) are the modalities of visual, aural, haptic (force feedback), and tactile sensation. Taking external stimulation or raw sensory information (sometimes computer generated) and then processing it for perception is the first part in any human-computer interaction. Naturally, the information must be supplied in a fashion that is amenable to human consumption, that is, within the bounds of a human's perceptual capabilities.
SENSATION AND PERCEPTION OF INFORMATION
Visual Modality - is by far the most important information medium. Over 40% of the human brain is said to be involved with the processing of visual information. As already mentioned the parameters of the visual interface design and display system will have to conform to the capacity.
SENSATION AND PERCEPTION OF INFORMATION
Aural modality - is next to the visual, the aural modality (sound) is perhaps the most prevalent mode for information feedback. The actual form of sound feedback can be roughly divided into three types: (a) simple beep like sounds (b) short symbolic sound bites known as ear cons (e.g. the paper-crunching sound when a file is inserted into the trashcan for deletion), and (c) relatively longer "as is" sound feedback that is replayed from recordings or synthesis.
SENSATION AND PERCEPTION OF INFORMATION
Tactile and Haptic Modality - Interfaces with tactile and haptic feedback, where not yet very widespread, are starting to appear in limited forms. To be precise, the term haptic is defined to be the modality that takes advantage of touch by applying forces, vibrations or motions to the user. Thus, haptic refers to both the sensation of force feedback as well as touch (tactile) Tactile and Haptic Display Parameters.
SENSATION AND PERCEPTION OF INFORMATION
Multimodal interaction Conventional - interfaces have been mostly visually oriented. However, for various reasons, multimodal interfaces are gaining popularity with the ubiquity of multimedia devices. By employing more than one modality, interfaces can become more effective in several ways, depending on how they are configured. The following are some examples of representations for multimodal interaction.
HUMAN BODY ERGONOMICS
To be precise ergonomics is a discipline focused on making products and interfaces comfortable and efficient Thus, broadly speaking it encompasses mental and perceptual issues, although in this book, we restrict the term to mean ways to design interfaces or interaction devices for comfort and high performance according to the physical mechanics of the human body. For HCI, we focus. On the human motor capabilities that are used to make input interaction.
HUMAN BODY ERGONOMICS
Ergonomics comprise three main fields of research.
- Physical ergonomics -is concerned with human anatomical, anthropomorphic physiological, and bio-mechanical characteristics as they relate to physical activity.
- Cognitive ergonomics - is concerned with mental processes, such as perception memory, reasoning, and motor response as they affect interactions among humans and other elements of a system.
- Organizational ergonomics - is with the optimization of sociotechnical systems, including their organizational structures, policies, and processes.
HUMAN BODY ERGONOMICS
Fitts' Law is a model of human movement that predicts the time required to rapidly move to a target area as a function of the distance to and the size of the target. The movement task's Index of Difficulty (ID) can be quantified in terms of the required information amount, i e. in the number of bits.
In 1954, psychologist Paul Fitts, examining the human motor system, showed that the time required to move to a target depends on the distance to it, yet relates inversely to its size by his law, fast movements and small targets result in greater error rates, due to the speed-accuracy trade-off Although multiple variants of Fitts' law exist, all encompass this idea.
HUMAN BODY ERGONOMICS
Fitts' law is widely applied in user experience (UX) and user interface (UI) design. For example, this law influenced the convention of making interactive buttons large (especially on finger- operated mobile devices)-smaller buttons are more difficult (and time-consuming) to click. Likewise, the distance between a user's task/attention area and the task-related button should be kept as short as possible.
HUMAN BODY ERGONOMICS
Motor Control
Perhaps the most prevalent form of input is made by the movements of our arms, hands, and fingers for keyboard and mouse input. Bernard et al. have reported that there was a significant drop in human motor control performance below a certain spatial-resolution threshold. For instance, while the actual performance is dependent on the form factor of the device used and the mode of operation, the mouse is operable with a spatial resolution on the order of thousands of dpi (dots per inch) or 0 020 mm, while the resolution for a 3-D stylus in the hundreds.
POST-ASSESSMENT 4-5